Bikin Bayangan Teks Pake Gradien Mask
di Photoshop
Temen2 semua pernah denger pepatah banyak jalan menuju roma kan?? ternyata pepatah itu nggak salah. Contohnya aja untuk membuat bayangan teks pasti banyak yang tau cuma caranya berbeda dan mungkin agak sulit tapi penulis disini ingin membuat anggapan bahwa untuk membuat bayangan teks itu mudah dan menyenangkan. Ok langsung aja gak pake lama……. Oya disini kita menggunakan adobe Photoshop yang CS2 tapi cara ini bisa untuk semua Photoshop (kyknya) hi hi hi. Yawdh Lets begin
- Buka adobe photoshop (klo ini gak tau caranya kebangetan dech)
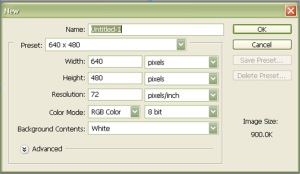
- terus bikin dokumen baru File> New (klo ini terserah pi penulis menggunakan ukuran 640 x 480 ) seperti pd gambar
- setelah itu buat teks AGSA menggunakan horizontal type tool (teksnya sih terserah tpi penulis contohkan agsa ok)
- atur ukuran dan warna teks lihat gambar
- copy teks tersebut dengan cara klik Layer > duplicat layer > ok
- pindahkan layer agsa copy ke bagian bawahnya lihat gambar
- klik kanan pada layer teks kemudian pilih rasterize layer agar layer teks berubah menjadi layer gambar
- kemudian putar 180 derajat dan di miror dengan menggunakan perintah Edit > Transform>rotate 180 dan Edit > Transform>Flip Horizontal
- kemudian klik icon add vector mask seperti pada gambar
- kemudian pilih gradien tool dan buat gradien di atas layer vector yang tadi kita buat
- tada ….. hasilnya seperti berikut bisa di pakai background loh
- selamat mencoba y……




salam,
senang bertemu Anda melalui blog ini sy Agus Suhanto, tulisan yang bagus 🙂 … lam kenal yee
terima kasih, salam kenal juga